使用chrome调试平板/手机网页 |
您所在的位置:网站首页 › chrome 模拟手机 › 使用chrome调试平板/手机网页 |
使用chrome调试平板/手机网页
|
1、准备 a、在你电脑上安装Chrome 32 或者更新的版本,Chrome插件商店添加 **Inspect Devices** 插件 b、可连接Android设备的USB线 c、在手机/平板上安装Android版本的Chrome浏览器。2、普通网页 直接在平板/手机chrome打开要调试的网页3、APP内嵌webview网页 需要 Android 代码打开 Webview 调试 webView.setWebContentsDebuggingEnabled(true); 每个 webview 组件实例需要单独设置,开启后便可进行 inspect 调试4、手机/平板打开开发者模式 设置 - 关于手机/平板电脑 - 双击版本号(打开开发者模式) 设置 - 系统 - 高级 - 开发者选项 - 打开USB 调试 - USB配置 - 文件传输(媒体设备MTP)5、打开chrome中的Inspect Devices,就能看到我们刚刚连接的手机,点击inspect进行调试 chrome插件: AdBlock : 最佳广告拦截工具 Allow CORS:Access-Control-allow-Origin : 解决浏览器跨域 Inspect Devices :调试手机端网页 FeHelper(前端助手): 前端开发工具插件集合 cros-anywhere : 允许浏览器跨域请求 |
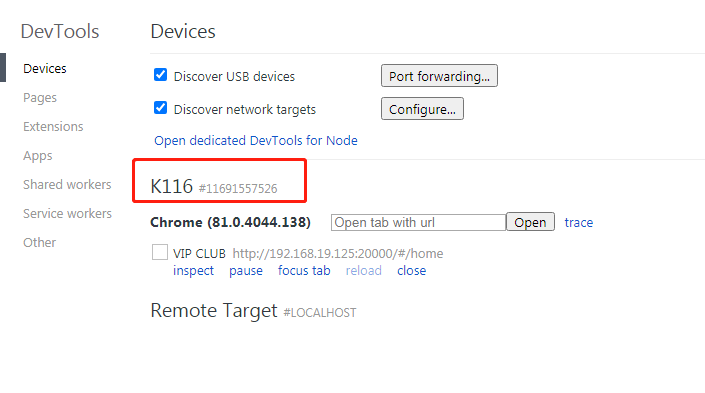
【本文地址】
今日新闻 |
推荐新闻 |